上一回合中,我们牛刀小试的在Mono中部署了我们的第一个ASP.NET应用,此外我们还结合了PostgreSQL数据库实现了一个简单CRUD操作的小站点。它们的成功部署并正常运行很好的体现出.NET在Linux中运作的可行性。
本回合中,我们将讨论我们一个非常有名并且用得最多的框架——ASP.NET MVC的跨平台部署,事不宜迟,我们马上进入我们的主题。
本回合,我们将讨论学习:
1、部署前的准备工作
2、从零开始,把MVC3网站应用程序部署到Mono中
3、从部署MVC3中启发,把MVC4部署到Mono中
4、另外一种与前面部署方式“相逆”的MVC4部署方式
一、系统约定——部署前的准备工作
最近一段时间,许多朋友都纷纷发帖发博客表示已经成功的在Mono中成功的部署了最新版的MVC框架,相当的喜闻乐见。MVC是什么,我想各位读者一定知道,它作为微软推出的重要建站模式,其地位与WebForm相当,重要性也是不容忽视的。试想一下,如果MVC无法在Mono中部署,那我们的Linux.NET仿佛就是一只折翼了的小鸟——“想要飞也飞不高?“不对,直接是飞不起来了。因此,MVC能够正常的在Mono中运行似乎已经就是Linux.NET的一项”理所当然“的事情。
好的进入我们的正题,在部署MVC之前,我们需要新建一个Jexus的网站配置:
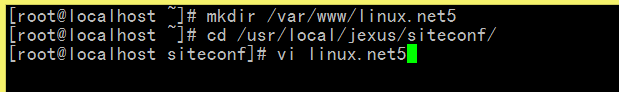
我们先在Linux中新建一个存放文件的文件夹,然后cd(进入)到Jexus存放网站配置文件的目录,再新建一个本次实验的网站配置文件”linux.net5“

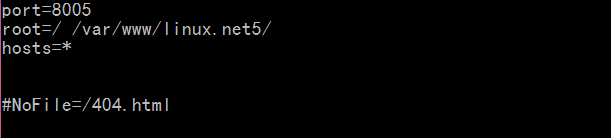
添加上我们配置的内

最后保存退出,然后再重启我们的Jeuxs即可。
在这里,特别值得注意的地方:
那就是”NoFile“配置项,各位读者一定要把此功能关闭(添加后注释掉或直接就不添加进去,Jexus默认此功能是关闭的)。在MVC中我们的访问路径是经过路由重写的,当我们发起一个访问请求时,比如:localhost/Home/Index/,请求会经过路由的匹配并改写,最终把请求指派到Controller文件夹中的HomeController.cs文件中的Index方法,然后再由该方法对请求作出处理并发出应答。在整套的MVC”请求--应答“处理过程中,浏览器在地址栏发起的URl请求在网站中未必都是真实的文件物理地址访问请求。而这恰恰相反的,在Jexus的NoFile检测中,Jexus会对用户发起的访问请求(URL)进行文件物理地址的检测,检测不通过时就直接对用户应答一个预设的应答页面(比如这里的404页面),不再使用.NET的功能对URl作更多的处理,因此,请求将永远无法指派到正确的Action进行处理,整套的MVC网站也会因此而报废。
同样,对于一些在.NET中使用URlRewrite的站点,Jexus的”NoFile“功能也是需要关闭的,原因与MVC一样,将会被URL重写的请求还没有通过Jexus这一关就被拒绝了,无法继续的进入.NET进行处理,网站的访问也会因此而造成一定程度的影响(这里网站不会被报废,因为在浏览器中输入真实的物理地址,网站又可以正常的访问)。
2、部署MVC3网站应用程序
Mono中部署MVC3应用程序,这不是我们本回合的终极目标,但是确实本回合最重要的内容,因为只要学会了在Mono中部署MVC3,部署MVC4也就是那么一回事了。其实,在Mono中成功部署MVC3也不是一件新鲜的事情,早前就已经有不少成功的案例,园子中也有一些关于如何在Mono中部署MVC3的文章,各位读者如有兴趣,可以自行查阅,当然,读者们也可以从本文中直接找到方法,我们在这里采用的是Step By Step的讨论学习方法,一步一步的说明白如何操作,并指出当中需要注意的地方和解析原因。
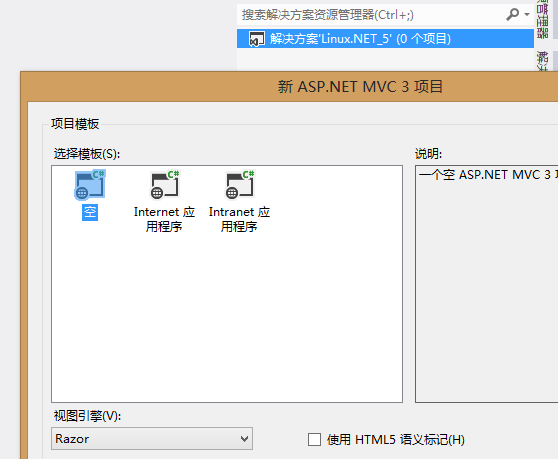
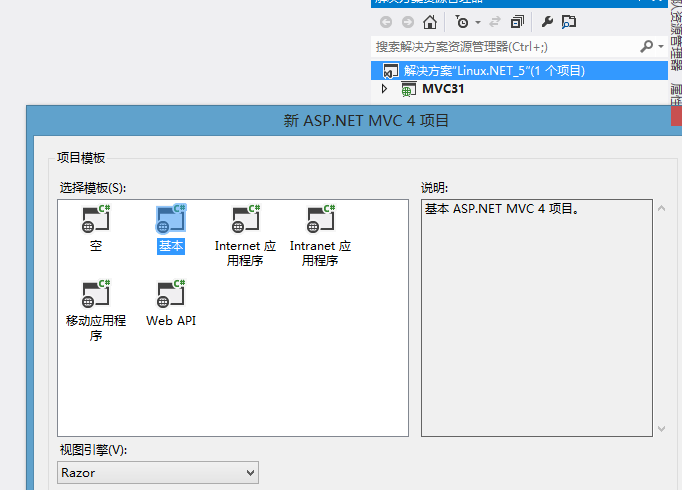
好的,我们先新建一个MVC3应用程序”MVC31“,并选择”空模板“和”Razor视图引擎“

由于这个是一个空模板,里面没有任何现成的Controller,我们简单的新建一个HomeController,并添加上一个Index Action和相关的视图。然后在windows中运行:

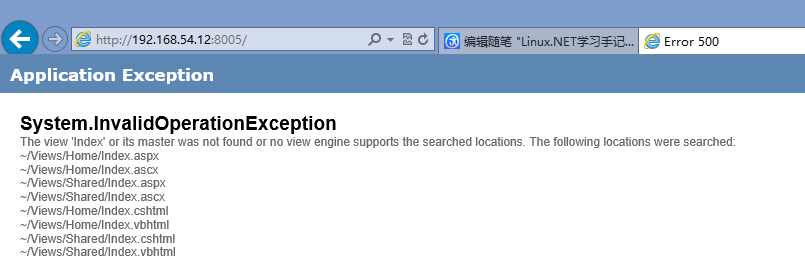
那是没有问题的,但如果我们发布到Linux中,效果就不一样了:

没错,正如所想的一样,无法正常运行,按照上面的提示,我们设置”CustomError“节点,把它设置为”OFF“,重新发布,看看那里出了问题:

第一个问题出现了,很明显,是由于Entity Framework引起的。没错,如果有认真读过我前一篇文章《Linux.NET学习手记(4)》 的读者大概已经明白其中的原因和知道解决办法了。正如我上回合为什么没有使用EF(我最喜欢的ORM)而改为使用PetaPoco的原因一样,Mono中的EF版本已经是6.0并且还不支持低于此版本的EF框架,恰好微软正式发布的EF版本最高只有5.0,于是这就造成了我们这里的第一个错误。不过这里的问题也只是暂时性的,随着微软将来EF6.0的发布,这个问题,将会得到解决。
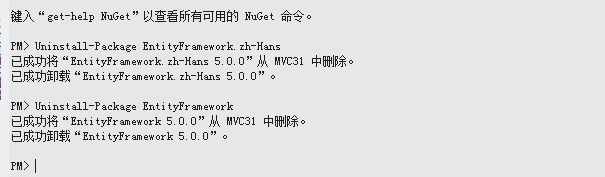
我们通过NuGet卸载所有的Entity Framework。

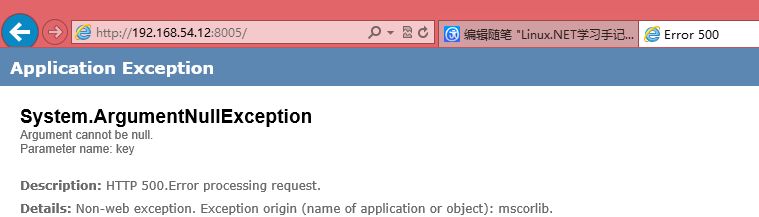
然后再清除Web.Config和Global中的一些残留项,然后再次发布。

然后顺利的进入到我们的第二个问题,这里我解释一下出现此问题的原因,由于mono 3.0.X对语言文化的支持暂时还没有对中文支持(2.X中则可以支持中文),因此系统默认所使用的”zh-CN“让Mono无法识别。此问题的解决办法就是:在WebConfig的”system.web“节点中添加上”globalization“节点,并把当中的”uiCulture“设置成”en-US“。在这里我们推荐的配置为”<globalization culture="zh-CN" uiCulture="en-US"/>“,这样就可以让我们的程序本身以”英语“语法来运行,但是显示时却能够以”中文“语法来显示。
我们添加上这个节点,并重新发布:

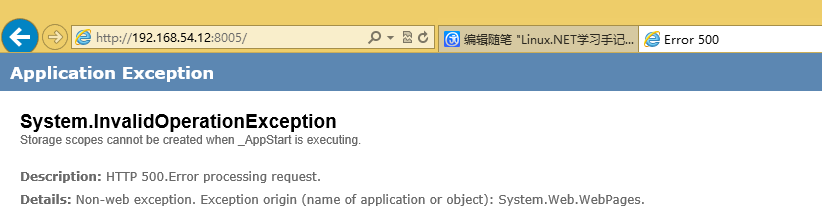
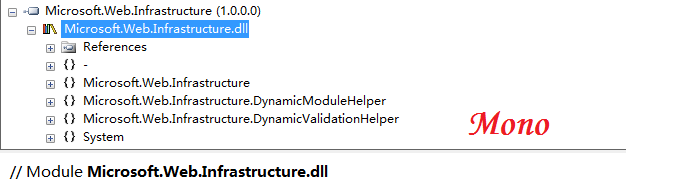
非常不幸的,我们继续进入到了一个新的错误,到这里,各位读者有什么感觉了?抓狂了?想想放弃了?俗话说:”行百里者半九十“,这时千万别放弃,因为成功就在眼前了。通过从网上翻阅大量的资料,我们找到这这次问题的真凶,没错,作怪的就是”Microsoft.Web.Infrastructure.dll“,我们把Windows中”Microsoft.Web.Infrastructure.dll“和Mono中的”Microsoft.Web.Infrastructure.dll“反编译:

可以看出,Windows中的Infrastructure和Mono中的Infrastructure还不是同一回事,那这就好办了,我们把MVC3项目中的Infrastructure剔除,让程序使用Mono自带的动态库,或许就可以解决我们现有的问题。我们删除这个动态库后,再次发布:

终于看到了我们一直努力想要看到的”Index“,MVC3成功的在Mono中跑起来了。
趁热打铁,我们再结合上PostgreSQL数据库和PetaPoco快速的建立一个CRUD的小应用。
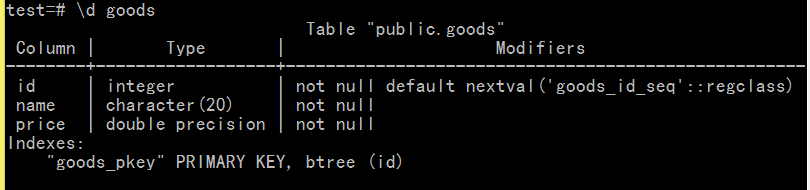
我们先新建一个商品表”Goods“,其表结构如下:

然后在新建相关的Controller、Model、View等,这里就不再介绍当中的代码如何编写和实现,有兴趣的读者可以在代码演示中查看。
把做好的站点发布到Mono中:

页面能够正常显示,没有问题,我们在试试添加一个新的商品:

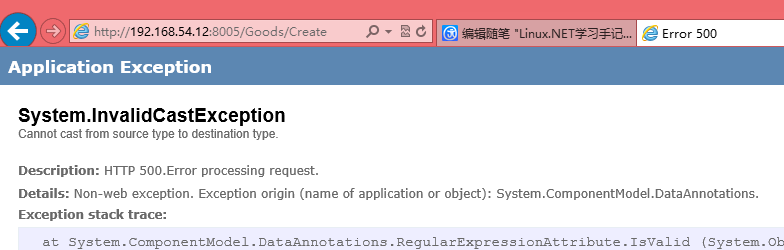
添加商品时报了一个错,同时在“Details”中提示有一个程序集找不到。
通过排错,我们发现了我们引用的一个DLL文件在Mono中是没有的:

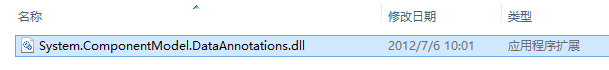
这样,我们只要在“C:/Windows/assembly”目录中找到“System.ComponentModel.DataAnnotations.dll”(注意版本),然后再手动的添加到我们发布的网站中的bin目录中即可。

再次添加数据,OK!成功添加!、

出现了“Linux.NET学习手记”这个商品。至此,MVC3的简单部署已经完成~!!
这里做一些小提示:
(1)、由于我采用了的是虚拟机,因此我结合了一个Linux的Samba服务来直接发布,各位读者也可以采用Ftp或者发布到本地再上传的方式进行网站的发布,发布后记得重启一下Jexus。
(2)、“Infrastructure”动态库除了可以采用发布会删除的方式进行处理,也可以采用“不复制”的属性才处理。
(3)、读者们也可以参考《在mono3.0.10+Jexus5.3上运行MVC4和WebApi的要点》这篇文章,上面的方法与这里有师出同门之道。
三、Mono中部署MVC4
上一小节中,我们历尽艰辛“取得真经”,成功的把一个MVC3网站应用部署到了Mono中,在这取得重要的成功之后,我们向我们本回合的终极目标继续推进——在Mono中部署一个MVC4应用。其实,无论是MVC3还是MVC4,它们的部署方法都是类似的,我们在上小节中详讲了MVC3的部署就是为了能够在部署MVC4起到一定的参考作用。
好的,心动不如行动,我们马上的新建一个MVC4的网站应用:

然后再根据我们刚才部署MVC3的经验步骤,进行相关的修改:
(1)、剔除所有Entity Framework的应用(使用NuGet卸载EF,并清除所有关于EF的残留)
(2)、在Web.Conf配置文件中的“system.web”节点中加入“<globalization culture="zh-CN" uiCulture="en-US"/>”
(3)、移除“Infrastructure”这个动态库文件
把这个MVC4应用程序发布到Mono中:

可以正常的运行,同样的,我们在创建一个“商品”的增删查改,并把缺少的“System.ComponentModel.DataAnnotations.dll”补上:

同样的实现了我们想要的功能。
通过“照葫芦画瓢”的方法,我们把一个MVC4的网站应用程序顺利的部署到Mono中了,其实也就差不多而已。
四、另一种版本的MVC4部署方法
从本回合开篇起,无论是部署MVC3还是部署MVC4,我们所采用的办法都是直接使用Visual Studio所提供的MVC模板,然后通过“哪里不行删哪里”的方法,把Mono中不支持或无法直接兼容的地方进行删除或修改。可以说,我们采用了一种“逆向”的方法来获得一个Mono支持的MVC应用。说到这里,各位读者可能猜到,“既然有这种逆向的方法,应该也会有一种正向的办法来部署”。近日我读到了一篇题目名为《尝试在 Mono 3.0 下运行 ASP.NET MVC 4》的文章,受到了一些启发,发现还真的有读者们所说的“正向”方法来获得Mono支持MVC4应用程序。那就是不使用Visual Studio所提供的MVC模板,通过为Web应用程序添加必要的MVC库文件的方式手动的搭建起一个MVC应用程序。
在本小节中,我们将尝试的通告手动的方法,获得一个Mono支持的MVC4网站应用程序。在参照那篇文章的同时,结合我们“逆向”部署的方法与经验,在Mono中部署我们想要的MVC4应用程序。
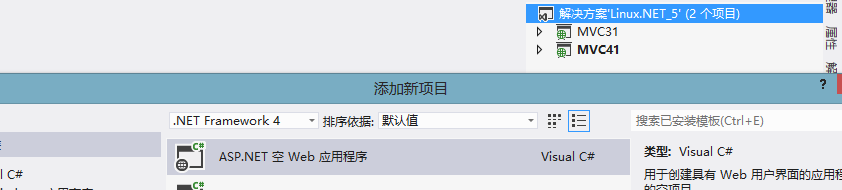
首先,我们新建一个空的Web应用程序(注意,不是MVC4应用程序):

然后在手动的创建相应的文件夹和文件:

这里解析一下,有几个文件以及文件夹是必须创建的:
(1)、Controller文件夹:用于存放控制器
(2)、Views文件夹:用于存放模版
(3)、Models文件夹:用于存放实体类文件
(4)、Global.asax文件:用于应用程序启动时初始化(注册路由等)
在网站配置文件中添加上MVC4需要用到的一些配置:
<configuration> <appSettings> <add key="webpages:Version" value="2.0.0.0"/> <add key="webpages:Enabled" value="false"/> <add key="PreserveLoginUrl" value="true"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings> <system.web> <globalization culture="zh-CN" uiCulture="en-US"/> <compilation debug="true" targetFramework="4.0" /> </system.web> </configuration>
剔除会在Mono中“作怪”的“Infrastructure”动态库文件,然后在全局配置文件的“Application_Start ”方法中注册上路由:
protected void Application_Start(object sender, EventArgs e) { AreaRegistration.RegisterAllAreas(); GlobalFilters.Filters.Add(new HandleErrorAttribute()); RouteTable.Routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); RouteTable.Routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
手动的在Controller和View中创建控制器和模板(这里不详讲,只需注意要继承相应MVC类),然后再发布到Mono中:

Controller找不到页面了,我们打开发布后的目录:

我们的Views文件夹不见了。其实,这是由于我们新建的是WebForm的应用程序,发布时,我们的页面会被嵌入到了bin目录的程序集中,所以MVC的模版解析引擎无法在根目录中找到VIews目录以及里面的所有模板。这个文件的解决办法也比较简单,只需把Visual Studio中的Views文件夹整个的拷贝到网站根目录中即可。
再次访问:

OK~!!正常访问!
这里我有一点要声明一下,Mono的HttpRuntime是支持targetFramework的,因此我们这里并没有把“targetFramework”去除(跟参考文章有所不同),各位要多加留意~!!
本回合中,我们尝试性的并成功把MVC3网站应用程序部署到Mono中,并根据MVC3的部署方式推演出了MVC4的部署方式,同时还介绍了相对于我们现有部署方式的Web应用程序升级为MVC4应用程序的方式部署。希望各位读者在通读全文之后能够亲自的动手实现一遍,“世上无难事,只怕有心人”,只要有恒心,所有的困难最终都不是困难。同时,如果各位读者有一些更好的部署点子或对本文有任何的看法和建议,欢迎留言分享和指正。
好的,本回合暂时就到这里了,咱们下回见。
